1.网站的文件上传限制
在使用网站的过程中,势必会添加各种文件。而其中的一些文件大小比较大,达到了wordpress默认媒体库的上传大小限制,这时就有如下方法可以解决:
- 修改Nginx文件配置;
- 修改php文件配置;
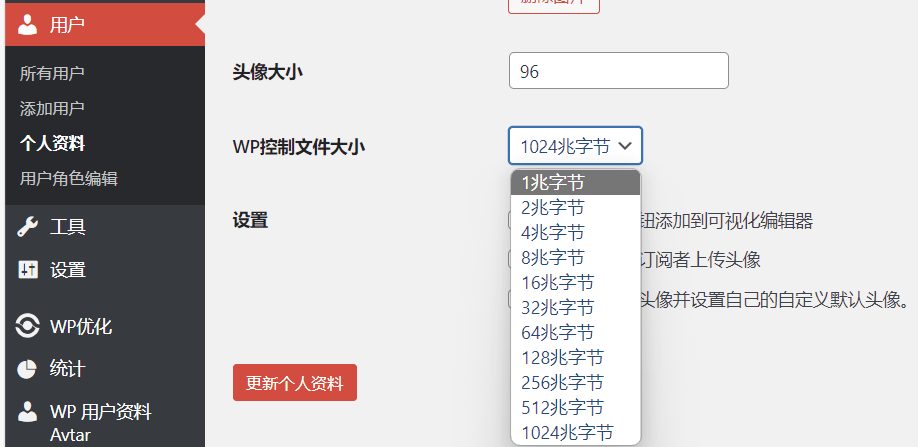
- wordpress后台的个人资料修改(如下,这是最难想到的一步,我在反复修改了前面两种配置多次以后才发现);

2.主题的按钮功能错误
在我的网站主页面下方有一个“more”按钮,点击按钮自动加载后续的文章。如下。

但是由于我高度自定义了主题,使得此按钮的js文件代码的读取链接不对,导致点击按钮后无反应等现象。解决方案也比较简单,根据浏览器的开发者模式定位错误代码处,并匹配正确的链接:(下列代码登录后可见)
3.网站的访问加速
在前期使用网站的时候,由于网站的动画以及文件较多,加载速度缓慢,非常影响体验。于是引入了cloudflare的CDN以及cache rule和wordpress的缓存插件,压缩了相关文件以及代码。
4.登录后重定向
为了提升使用体验,通过添加一小段代码,实现:在登录成功后将用户重定向到登录之前的页面,代码如下(登录后可见):
5.主页图标
将主页的图标自定义为想要的图片,找到style.css文件,修改代码如下:
.lp-box-image::before {
content: "";
position: absolute;
z-index: 2;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
background-image: url('https://starry0214.one/wp-content/uploads/2023/03/cropped-v2-6d5b1ad3a9159e00b365138c2e5a9760_r.jpg');
background-size: cover; /* 根据需要调整 */
background-position: center;
}
6.页脚样式
要删除主题的页脚显示,如:![]() ,可以找到core.php文件中如下代码:
,可以找到core.php文件中如下代码:
add_action( 'cryout_master_footerbottom_hook', 'bravada_master_footer' );
function bravada_master_footer() {
$the_theme = wp_get_theme();
do_action( 'cryout_footer_hook' );
echo '<div style="display:block; margin: 0.5em auto;">' . __( "Powered by", "bravada" ) .
'<a target="_blank" href="' . esc_html( $the_theme->get( 'ThemeURI' ) ) . '" title="';
echo 'Bravada WordPress Theme by ' . 'Cryout Creations"> ' . 'Bravada' .'</a> & <a target="_blank" href="' . "http://wordpress.org/";
echo '" title="' . esc_attr__( "Semantic Personal Publishing Platform", "bravada") . '"> ' . sprintf( " %s", "WordPress" ) . '</a>.</div>';
}改为:
add_action( 'cryout_master_footerbottom_hook', 'bravada_master_footer' );
function bravada_master_footer() {
$the_theme = wp_get_theme();
}